
How to Create a Recurly.js Token with Separate Credit Card Elements
Customize Your Checkout Process and Accept Payments Securely
Recurly.js is a powerful JavaScript library that allows developers to tokenize payment information securely. In this guide, we will explore how to create a Recurly.js token while using separate credit card elements (number, expiration date, and CVV) with Recurly.js v4.
Step 1: Include Required Libraries
To get started, include the Recurly.js library and required CSS files in your HTML:
<script src="https://js.recurly.com/v4/recurly.js"></script> <link href="https://js.recurly.com/v4/recurly.css" rel="stylesheet" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"> <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
Step 2: Create the Payment Form
Create a form with separate fields for card number, expiration month, expiration year, and CVV.
<form id="payment-form" class="small">
<!-- Hidden fields for billing details (dummy data) These Fields are required -->
<input type="hidden" data-recurly="first_name" value="John" name="first_name">
<input type="hidden" data-recurly="last_name" value="Doe" name="last_name">
<input type="hidden" data-recurly="address1" value="123 Fake Street" name="address1">
<input type="hidden" data-recurly="city" value="Springfield" name="city">
<input type="hidden" data-recurly="country" value="US" name="country">
<input type="hidden" data-recurly="state" value="IL" name="state">
<input type="hidden" data-recurly="postal_code" value="62701" name="postal_code">
<div class="form-row mb-3">
<div class="col">
<label class="font-weight-bold small">Card Number</label>
<div id="recurly-element-number" class="form-input"></div>
</div>
<div class="col-2">
<label class="font-weight-bold small">Month</label>
<div id="recurly-element-month" class="form-input"></div>
</div>
<div class="col-2">
<label class="font-weight-bold small">Year</label>
<div id="recurly-element-year" class="form-input"></div>
</div>
<div class="col-2">
<label class="font-weight-bold small">CVV</label>
<div id="recurly-element-cvv" class="form-input"></div>
</div>
</div>
<div class="text-center px-4">
<button type="submit" class="btn btn-warning font-weight-bold btn-sm" id="subscribe">Subscribe</button>
</div>
<input type="hidden" name="recurly-token" id="recurly-token" data-recurly="token">
</form>
Step 3: Configure Recurly.js
Set up Recurly.js with your public API key and attach the card input elements.
<script>
recurly.configure({
publicKey: 'your-public-key' // Replace with your actual public key
});
const elements = recurly.Elements();
const cardNumberElement = elements.CardNumberElement();
const cardMonthElement = elements.CardMonthElement();
const cardYearElement = elements.CardYearElement();
const cardCvvElement = elements.CardCvvElement();
cardNumberElement.attach('#recurly-element-number');
cardMonthElement.attach('#recurly-element-month');
cardYearElement.attach('#recurly-element-year');
cardCvvElement.attach('#recurly-element-cvv');
</script>
Step 4: Handle Tokenization on Form Submission
On form submission, generate a token using the provided credit card details.
<script>
document.getElementById('payment-form').addEventListener('submit', function(event) {
event.preventDefault();
recurly.token(elements, this, function(err, token) {
if (err) {
document.getElementById('payment-error-message').innerHTML =
'<p class="text-danger font-weight-bold mt-3">' + err.message + '</p>';
} else {
document.getElementById('payment-success-message').innerHTML =
'<p class="text-success font-weight-bold mt-3"> <strong>Token</strong>: ' + token.id + '</p>';
}
});
});
</script>
Final Full Code of ‘Recurly.js’
Here is the complete HTML and JavaScript code:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags for responsive design -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Page title -->
<title>Recurly.js Example: Secure</title>
<!-- Recurly.js library and styles -->
<script src="https://js.recurly.com/v4/recurly.js"></script>
<link href="https://js.recurly.com/v4/recurly.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
</head>
<body>
<style>
.recurly-element, .recurly-hosted-field {
background-color: #fff;
border: 1px solid #adadbb;
border-radius: 3px;
box-sizing: border-box;
height: 30px !important;
margin-top: 0px !important;
padding: 0 8px;
width: 100% !important;
}
</style>
<div class="container">
<div class="row">
<div class="col-sm-12 col-lg-6 col-md-6 offset-md-6 offset-lg-3 offset-md-3">
<div class=" shadow-sm p-5 my-5 border border">
<h5 class="text-center mb-1">Recurly Payment Token</h5>
<!-- Error message display -->
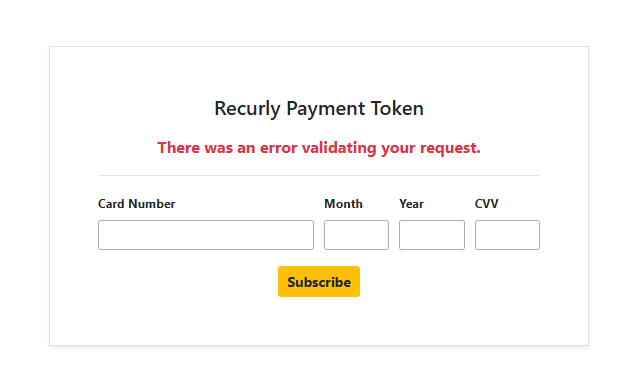
<div class="text-center" id="payment-error-message"></div>
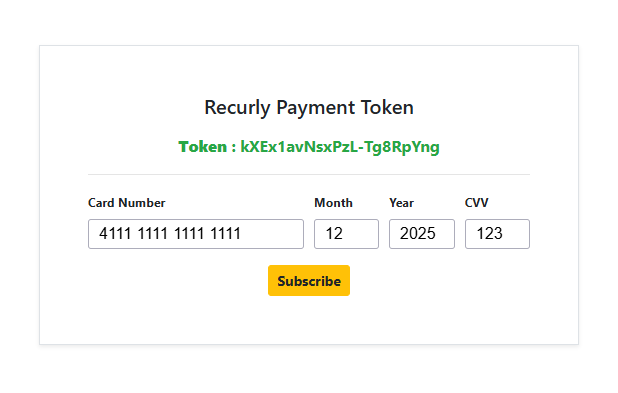
<div class="text-center" id="payment-success-message"></div>
<hr class=" border-bottom-dark ">
<form id="payment-form" class="small">
<!-- Hidden fields for billing details (dummy data) -->
<input type="hidden" data-recurly="first_name" value="John" name="first_name">
<input type="hidden" data-recurly="last_name" value="Doe" name="last_name">
<input type="hidden" data-recurly="address1" value="123 Fake Street" name="address1">
<input type="hidden" data-recurly="city" value="Springfield" name="city">
<input type="hidden" data-recurly="country" value="US" name="country">
<input type="hidden" data-recurly="state" value="IL" name="state">
<input type="hidden" data-recurly="postal_code" value="62701" name="postal_code">
<div class="form-row mb-3">
<div class="col">
<label for="" class="font-weight-bold small">Card Number</label>
<div id="recurly-element-number" class="form-input"></div>
</div>
<div class="col-2">
<label for="" class="font-weight-bold small">Month</label>
<div id="recurly-element-month" class="form-input"></div>
</div>
<div class="col-2">
<label for="" class="font-weight-bold small">Year</label>
<div id="recurly-element-year" class="form-input"></div>
</div>
<div class="col-2">
<label for="" class="font-weight-bold small">CVV</label>
<div id="recurly-element-cvv" class="form-input"></div>
</div>
</div>
<!-- Submit button -->
<div class="text-center px-4">
<button type="submit" class="btn btn-warning font-weight-bold btn-sm" id="subscribe">Subscribe</button>
</div>
<!-- Hidden field for Recurly token -->
<input type="hidden" name="recurly-token" id="recurly-token" data-recurly="token">
</form>
</div>
</div>
</div>
</div>
<script>
// Configure Recurly.js with your public key
recurly.configure({
publicKey: 'your-public-key' // Replace with your actual public key
});
// Set up Recurly Elements (to collect credit card info)
const elements = recurly.Elements();
const cardNumberElement = elements.CardNumberElement();
const cardMonthElement = elements.CardMonthElement();
const cardYearElement = elements.CardYearElement();
const cardCvvElement = elements.CardCvvElement();
cardNumberElement.attach('#recurly-element-number');
cardMonthElement.attach('#recurly-element-month');
cardYearElement.attach('#recurly-element-year');
cardCvvElement.attach('#recurly-element-cvv');
// Handle form submission asynchronously
document.getElementById('payment-form').addEventListener('submit', function(event) {
event.preventDefault();
// Generate the Recurly token
recurly.token(elements, this, function(err, token) {
if (err) {
// Display error message
document.getElementById('payment-error-message').innerHTML =
'<p class="text-danger font-weight-bold mt-3">' + err.message + '</p>';
} else {
// Display token ID (for demonstration purposes)
document.getElementById('payment-success-message').innerHTML =
'<p class="text-success font-weight-bold mt-3"> <strong>Token</strong> : ' + token.id + '</p>';
}
});
});
</script>
</body>
</html>
Example Images


Conclusion
By following these steps, you can successfully tokenize credit card details using separate elements in Recurly.js. This setup ensures a smooth and secure payment experience for your users while keeping sensitive information protected.